Blog
🇪🇸
Usando AWS para desplegar un proyecto de Startup: Parte 2 - Backend
Cómo desplegamos nuestro backend usando AWS
#aws#startup#backend#arquitectura#fargate#ecs#terraform

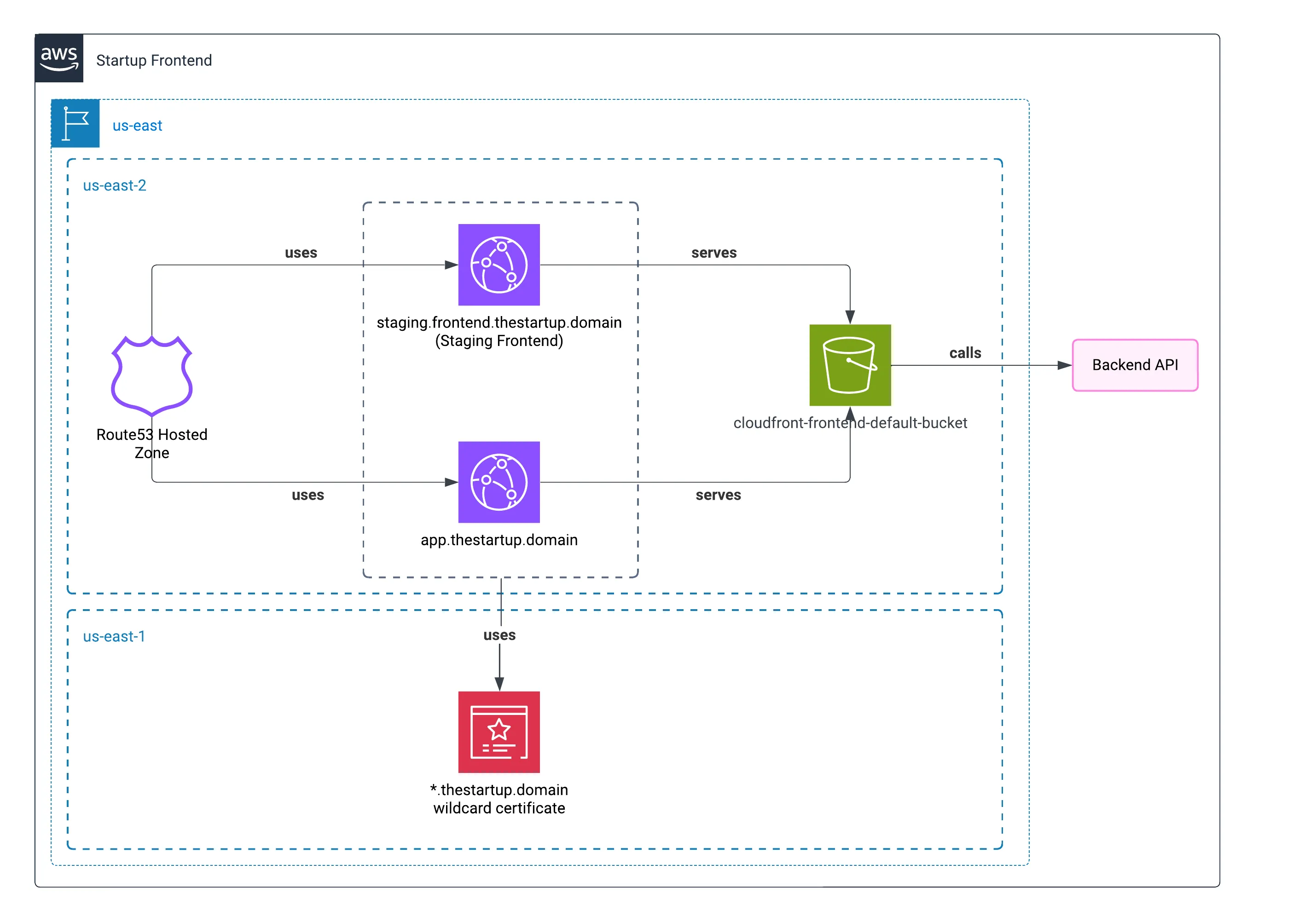
Usando AWS para desplegar un proyecto de una startup: Parte 1 - Frontend
Cómo desplegamos el frontend de un proyecto de una startup usando AWS
#aws#startup#frontend#cloudfront#s3#route53#diseñodesistemas#arquitectura

Tres historias de terror como desarrollador para Halloween
Basadas en historias reales
#halloween#historias

Hotwire Turbo: Drive, Frames y Streams para proyectos en Ruby on Rails
Llevando tu app al siguiente nivel, sin JavaScript
#ruby#hotwire#turbo#rails#javascript

Porqué y cómo moví mi blog de Gatsby con React a Astro JS y Preact
Astro es un generador de sitios estáticos principalmente. Ordena la estructura de cómo quieres que tus páginas se generen en HTML una vez, usando componentes, y dedícate después a crear contenido.
#astro#javascript#typescript#gatsby

¿Por qué NestJS es uno de los mejores frameworks para Node?
Y por qué lo usaría para mi siguiente proyecto
#nestjs#typescript#javascript#frameworks#nodejs

Cómo usar funciones como Mocks para tests en Python
Útil para evitar llamadas reales hacia API o servicios
#python#testing#mocking#pytest

Tmux: Instalación y primeros pasos. My configuración personal para desarrollo Parte 1
Y cómo incrementé mi productividad
#tmux#terminal#bash#productividad

Laravel Livewire: Recargar la página después de un evento y algunos segundos
Usando un simple truco en Javascript
#laravel#php#livewire#javascript#blade

Rails 7 con Ruby 3, MySQL 8 y Redis en Docker Alpine
Usando Docker para crear un entorno en contenedores
#rails#redis#ruby#alpine#docker#mysql

Eslint: Cómo mostrar la configuración completa de un proyecto
Como archivo JSON
#eslint#javascript#nodejs#typescript

Docker MySQL - Cómo crear dos bases de datos dentro del mismo contenedor
Solo quería no contaminar mi base de datos dentro de Docker con un montón de nombres falsos o contenido de Lorem Ipsum
#docker#mysql#database#docker-compose

Por qué rescribir todo el código es la última opción para mejorarlo
Vamos a hacerlo desde cero solo muestra que eres Junior
#refactoring#legacy#rewrite

Migré de Jest a Vitest en menos de 3 horas
Había leído de los múltiples beneficios de Vitest, como velocidad, facilidad para migrar desde Jest y no necesitar de una configuración compleja para integrar Typescript.
#react#jest#vitest#testing#typescript#gatsby

React Native & Jest: Hacer un mock del dispositivo y del tema actual
Probando el código como dispositivo iOS, iPad o Android. Modo claro y modo oscuro.
#reactnative#react#typescript#javascript#react#jest#mock

Tmux: Prefijo Ctrl-Espacio no funciona en macOS
Una solución que a los usuarios de Tmux les gustará
#tools#macos#tmux#terminal#shell#bash#herramientas

TypeORM: Búsqueda relacional (NestJS incluido)
Usando TypeORM y NestJS
#nestjs#typescript#javascript#typeorm

Vim, Jetbrains o modo Vim para Vscode: Mejorar movimiento entre paneles
Utilizando atajos de teclado
#vim#neovim#jetbrains#vscode

Laravel Facades y Mockery: Creando tests de métodos encadenados
Usando el poder de Mockery
#laravel#php#testing#mockery#phpunit

Gatsby: colorizar código usando react-prism-renderer
Para diferentes lenguajes de programación
#gatsby#javascript#typescript#react

Cómo correr una VM macOS y Docker juntos sobre macOS usando Parallels
macOS VM y Docker corriendo en Parallels
#macos#apple#parallels#vm#docker

Libros para administración de equipos de desarrolladores y desarrolladoras
La lista que hubiera querido conocer cinco años atrás
#libros#administracion#liderazgo

Cómo resolver "500 session error" en Laravel Dusk
Un problema entre Laravel Dusk y la versión de tu navegador
#laravel#php#dusk#testing#phpunit

Soy desarrollador ~ desarrolladora y no consigo trabajo - El #OpenToWork eterno
Y esto es algo malo
#autoconfianza#habilidadesblandas#coaching#softskills

Testing en Python: Hacer mock de una variable global
Estaba intentando probar algunas variables globales con Python, especialmente para un script el cual contiene variables globales. Y después de intentarlo y fallar, pienso que puedo mostrarte la versión más simple de hacerlo.
#python#mocking#pytest

CPanel: Obtener certificados SSL gratis (no root)
Ya que algunos proveedores de almacenamiento compartido (hosting) te atan a venderte un certificado SSL.
#cpanel#ssl#sharedhosting

Escribe en Francés, Español e Inglés usando sólo el mismo teclado
Teclado en inglés. Mac, Windows y Linux
#productivity#cheatsheet#muletillas#productividad#macos#linux#windows

El costo de pensar
Como gastas tiempo haciendo la misma tarea en lugar de pagar una suscripción
#startups#tools#herramientas

Rails 6: corriendo sobre Docker con PHPMyAdmin
Rails 6 + MySQL + PHPMyAdmin
#rails#ruby#phpmyadmin#docker#mysql

¿Por qué moví mi blog de WordPress a Gatsby? (8 razones como desarrollador)
8 razones como desarrollador
#wordpress#typescript#gatsby#javascript#php#mdx

React Native - Creando una pantalla especial para iPad
Usando React Native y React Navigation
#reactnative#react#typescript#javascript

Laravel - Actualizar sólo campos vacíos en un modelo
Estaba trabajando con Laravel y me encontré en la necesidad de actualizar solamente los campos vacíos en un modelo existente o crearlo si no existía. Existe el método updateOrCreate, pero no brinda ninguna ayuda para actualizar únicamente los campos que no estén llenos, sino todos los campos declarados, incluso si ya tienen valores.
#laravel#php#eloquent

Paginación con Sequelize (Typescript)
El otro día estaba buscando si existía alguna función para poder realizar paginación con Sequelize con Typescript. Habían muchos tutoriales que te enseñan como calcular el offset y el número de páginas.
#sequelize#typescript#javascript#orm

Instalando Bat en Ubuntu Windows WSL
Descargando el instalador como paquete DEB
#shell#terminal#bash#wsl#tools