Blog
🇫🇷
Utiliser AWS pour déployer un projet de startup : Partie 2 - Backend
Comment nous avons déployé notre backend en utilisant AWS
#aws#startup#backend#architecture#fargate#ecs#terraform

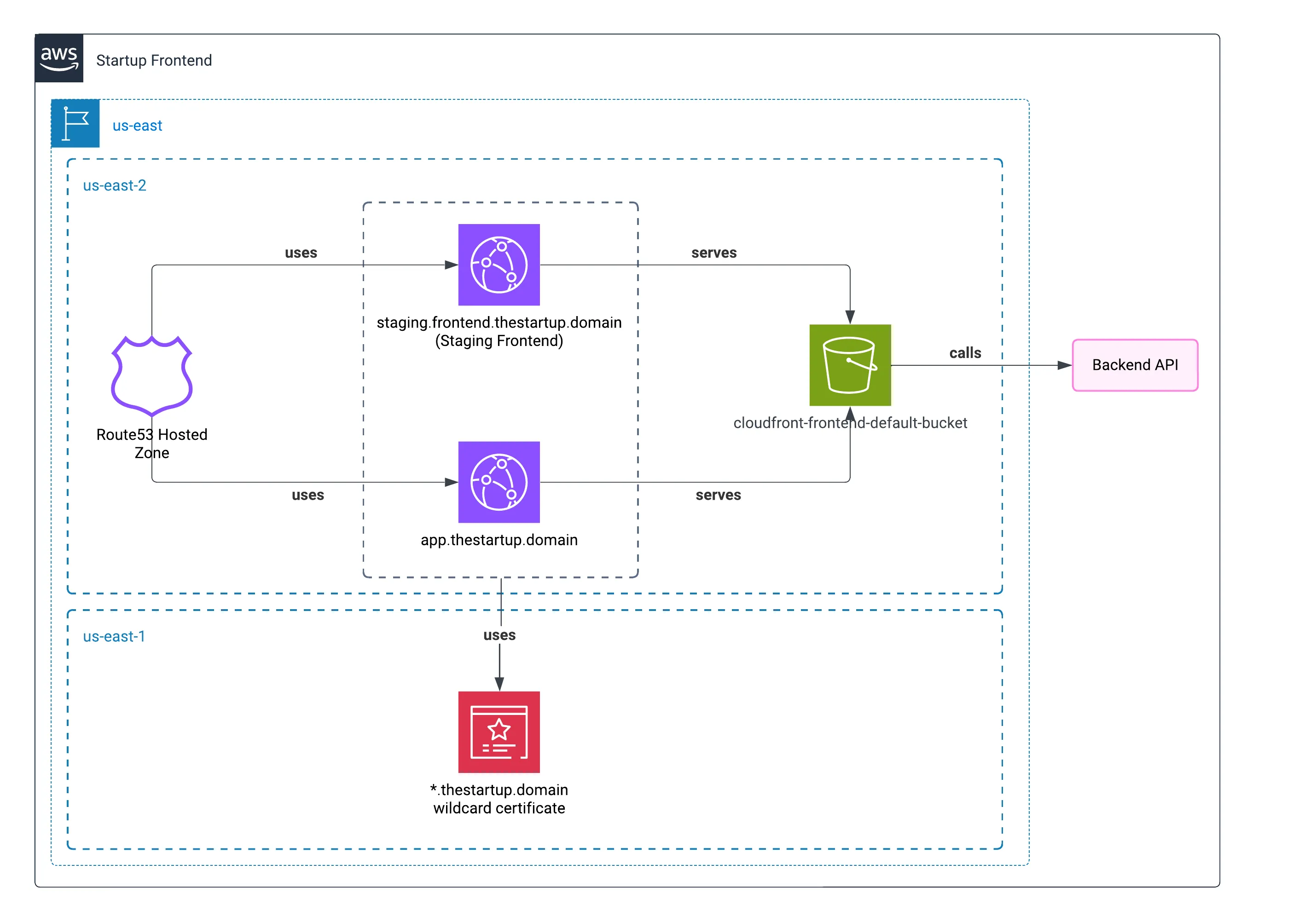
Utiliser AWS pour déployer un projet d’une startup: Partie 1 - Frontend
Comme nous avons déployé le frontend d’un projet de startup en utilisant AWS
#aws#startup#frontend#cloudfront#s3#route53#architecturesysteme#architecture

3 histoires d'horreur de développeur pour Halloween
Basé sur des histoires réelles
#halloween#histoires

Hotwire Turbo: Drive, Frames et Streams pour des projets en Ruby on Rails
Emmène ton appli au niveau supérieur, sans JavaScript
#ruby#hotwire#turbo#rails#javascript

J’ai migré mon blog de Gatsby et React à AstroJS et Preact
Astro est principalement un générateur de sites statiques. Il organise la structure de la façon dont tes pages sont générées en HTML une fois, en utilisant des composants, et il se charge ensuite de la création de contenu.
#astro#javascript#typescript#gatsby

Pourquoi NestJs est l'un des meilleurs frameworks pour Node?
J’ai travaillé en NestJS et pourquoi je le ferais encore.
#nestjs#typescript#javascript#frameworks#nodejs

Comment utiliser des fonctions comme des mocks dans les tests de Python
C'est utile pour éviter les appels réels vers une API ou un service.
#python#testing#mocking#pytest

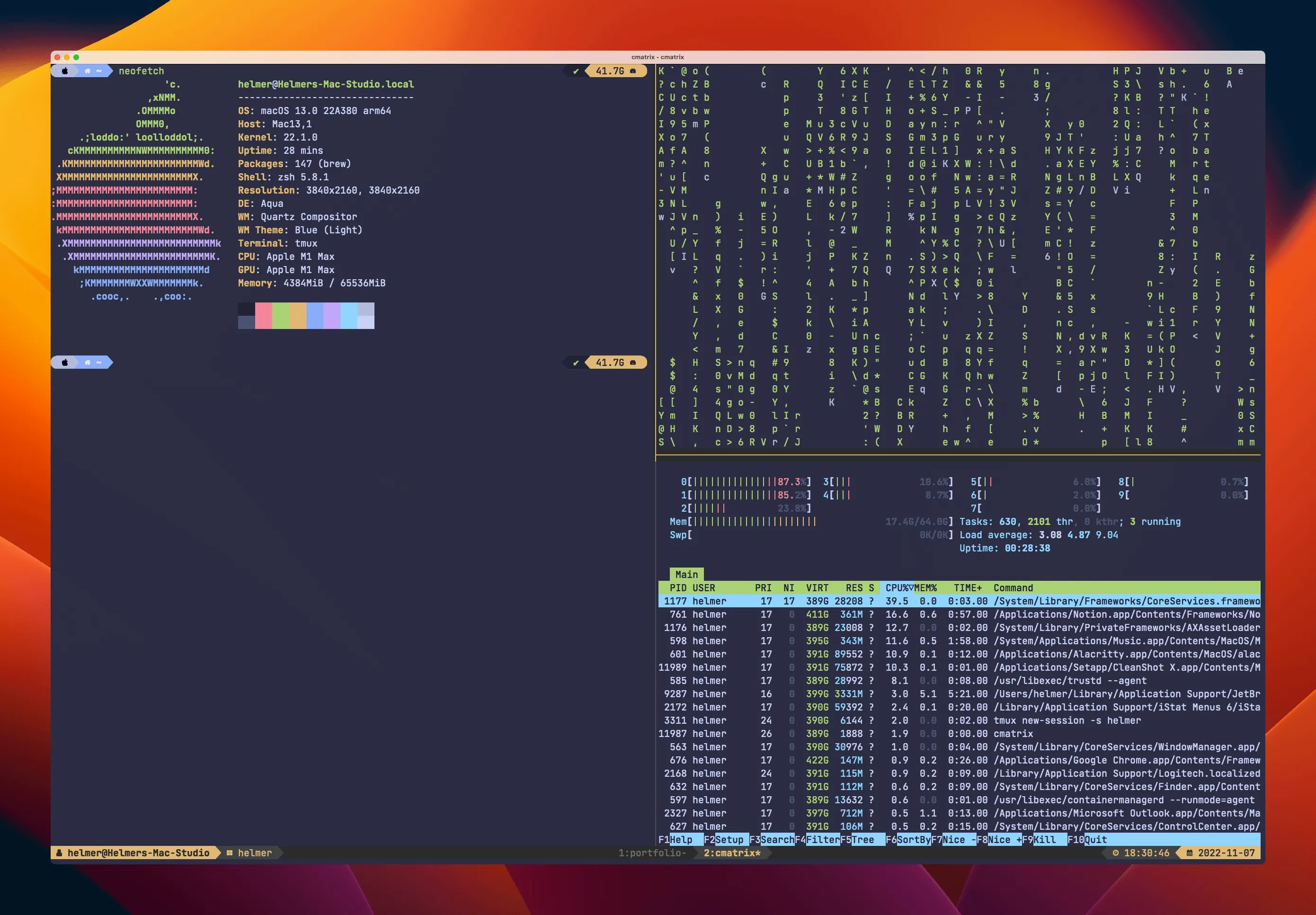
Tmux : Installation et premières étapes. Ma configuration personnelle, Partie 1
Et comment je l'utilise au quotidien
#tmux#terminal#bash#productivité

Laravel Livewire: Recharger la page après d’un événement et quelques secondes
En utilisant une astuce simple de Javascript
#laravel#php#livewire#javascript#blade

Rails 7 avec Ruby 3, MySQL 8 et Redis sur Docker Alpine
En utilisant Docker pour créer des environnements dans des conteneurs
#rails#redis#ruby#alpine#docker#mysql

Eslint : Comment afficher la configuration complète d'un projet?
Comment un fichier JSON
#eslint#javascript#nodejs#typescript

Docker MySQL: Comment creér deux bases de données dans un conteneur
Je n’ai pas voulu contaminer ma base de données dans Docker avec plusieurs faux noms ou du contenu de Lorem Ipsum
#docker#mysql#database#docker-compose

Pourquoi la réécriture de tout le code est la dernière option pour l’améliorer
Nous allons le faire à partir de zéro pour montrer que vous êtes Junior.
#refactoring#legacy#rewrite

J’ai changé tous mes tests de Jest à Vitest en moins de 3 heures
J'avais lu des nombreux avantages de Vitest, tels que la vitesse, la facilité de migration depuis Jest et l’implémentation d’une configuration simple pour intégrer Typescript.
#react#jest#vitest#testing#typescript#gatsby

React Native: Faire un mock d’un appareil et du thème
Test du code en tant qu'appareil iOS, iPad et Android. Mode clair et mode sombre
#reactnative#react#typescript#javascript#react#jest#mock

Tmux: Le préfixe Ctrl-Space ne fonctionne pas sur macOS
Une solution qui plaira aux utilisateurs
#tools#macos#tmux#terminal#shell#bash

TypeORM: effectuer une recherche sur les relations d’un modèle (NestJS inclus)
En utiliser TypeORM et NestJS
#nestjs#typescript#javascript#typeorm

Laravel Facades et Mockery: faire de tests sur des méthodes enchaînées
On utilise la puissance de Mockery
#laravel#php#testing#mockery#phpunit

Gatsby: Colorier la syntaxe avec react-prism-renderer
Pour les différents langages de programmation
#gatsby#javascript#typescript#react

Comment exécuter un VM macOS et Docker ensembles sur macOS dans Parallels
macOS VM et Docker dans Parallels
#macos#apple#parallels#vm#docker

Des livres sur la gestion des équipes de développeurs et développeuses
Il y a de nombreuses années, j'aurais aimé connaître cette liste
#livres#management#leadership

Résoudre l’erreur 500 dans Laravel Dusk
C’est un problème entre Larave Dusk et la version du navigateur
#laravel#php#dusk#testing#phpunit

Je suis un développeur ~ une développeuse et je ne peux pas trouver un emploi
Et c'est une mauvaise chose
#coaching#softskills#developers

Faire un mock pour une variable globale dans les tests de Python
J’ai essayé de tester quelques variables globales dans Python, spécialement pour un script, qui contient des variables globales. Et après avoir essayé et essayé (et échouer), je pense que je peux te comment le faire.
#python#mocking#pytest

CPanel: Obtenez des certificats SSL gratuits (non-root)
On utilise le script acme
#cpanel#ssl#sharedhosting

Écrivez en Français, Espagnol et Anglais, en utilisant le même clavier
Clavier en anglais. Mac, Windows y Linux
#productivity#cheatsheet#macos#linux#windows

Le prix de penser
Ou comment tu passes ton temps à faire la même chose que de payer un abonnement
#startups#tools

Rails 6: Execution de Docker avec PHPMyAdmin
Rails 6 + MySQL + PHPMyAdmin
#rails#ruby#phpmyadmin#docker#mysql

Pourquoi j’ai migré mon blogue de Wordpress à Gatsby (8 raisons)
Des 8 raisons comment developpeur
#wordpress#typescript#gatsby#javascript#php#mdx

React Native - Créer un écran iPad personnalisé dans React Native
Avec React Native et React Navigation
#reactnative#react#typescript#javascript

Laravel - Seulement mise à jour des champs vides d’un modèle
En Laravel, vous avez la méthode updateOrCreate. J’ai développé une application et j’ai besoin de mise a jour seulement le blank propriétés. La logique était la suivante si l’enregistrement n’existe pas, le code devrait le créer.
#laravel#php#eloquent

Faire une pagination avec Sequelize (sur Typescript)
C'est bien facile
#sequelize#typescript#javascript#orm

Installer Bat sur Ubuntu Windows WSL
Télécharger l'installateur comme un package DEB
#shell#terminal#bash#wsl#tools